Introduction
Applications for mobile platforms have, over the last decade, been the driving force behind the smart phone revolution. The success has spread from smart phones to a variety of devices such as tablets, wearables, and sensors, all recognized today as part of the mobile device’s platform. Despite the huge success and substantial progress in relation to software platforms, hardware specifications, development methods, and use, there is still a long way to go to be at a standardized level. The number of different operating systems for smart phones is plentiful; for example, Android, iOS, Windows Phone, BlackBerry, and others that are not mentioned here. This makes it increasingly harder for developers, especially hobby developers, to create applications across operating system platforms.
Generally, every system uses its own programming language, which makes it hard for a hobby developer to learn all different languages and port their application to them all. When the first hybrid app platforms were introduced, it essentially made it easier to create mobile applications for all operating systems. An application can easily be created using HTML5, CSS, and JavaScript, and then simply ported using a hybrid platform to any operating system you want. This introduction triggered many developers to switch to hybrid app development. Development companies concluded that they already had extensive knowledge about HTML5, CSS, and JavaScript but less experience in Android, Objective-C, and other smart phone languages. The step into this new world of mobile development seemed substantially easier when switching to hybrid development.
In today’s digital landscape, where the demand for seamless user experiences across multiple platforms is paramount, hybrid app development emerges as a powerful solution. Hybrid apps effectively bridge the gap between web and mobile experiences, offering the best of both worlds. In this comprehensive guide, we delve into the intricacies of hybrid app development, its advantages and challenges, and how it is revolutionizing the app development industry.
Understanding Hybrid App Development
Hybrid app development combines elements of both native and web applications. Unlike native apps, which are developed for specific platforms like iOS or Android using platform-specific programming languages (Swift for iOS and Java/Kotlin for Android), hybrid apps utilize web technologies such as HTML, CSS, and JavaScript. These apps are built using frameworks like Ionic, React Native, or Flutter, which allow developers to write code once and deploy it across multiple platforms.
Differences between mobile platforms from a development point of view
The proposed solution to overcome the above issues is the native mobile application’s development with hybrid development platforms. This solution allows the code to be written once and deployed on several platforms. Choosing from the available options becomes a major challenge for developers. First, a developer is presented with two options: native and hybrid, and then after that, the developer is presented with many different options to pick from, single or multiple; if native, common options are presented in the table above, and if cross-platform, common options are React, Ionic, and Flutter. This decision point is now a huge challenge for individual developers and firms, and it has the downside of having fewer resources to provide extensive and comprehensive information about the trend.
Cost-Effectiveness: One of the primary advantages of hybrid app development is cost-effectiveness. By leveraging web technologies and a single codebase for multiple platforms, businesses can significantly reduce development costs compared to building separate native apps for each platform. Faster Development Time: Hybrid apps streamline the development process by enabling developers to write code once and deploy it across various platforms. This results in a faster time-to-market, allowing businesses to reach their target audience more quickly and gain a competitive edge. Cross-Platform Compatibility: Hybrid apps are inherently cross-platform compatible, meaning they can run on different operating systems with minimal modifications. This versatility ensures a consistent user experience across various devices, enhancing user satisfaction and engagement.
Access to Device Features: Contrary to traditional web apps, hybrid apps have access to native device features such as cameras, GPS, accelerometers, and push notifications. This allows developers to create feature-rich applications that deliver a native-like experience to users.Easy Maintenance: With a single codebase for multiple platforms, hybrid apps are easier to maintain and update. Developers can make changes to the codebase once and deploy updates simultaneously across all platforms, ensuring consistency and efficiency in maintenance efforts.

Challenges of Hybrid App Development
Performance: Hybrid apps may suffer from performance issues compared to native apps, especially when handling complex graphics or animations. However, advancements in hybrid app frameworks and optimization techniques have significantly improved performance in recent years.
Limited Native Functionality: While hybrid apps can access certain native device features, they may not offer the same level of performance or functionality as native apps. Developers may encounter limitations when trying to integrate advanced native features or accessing hardware-specific functionalities.
Dependency on Third-Party Frameworks: Hybrid app development relies heavily on third-party frameworks and libraries, which may introduce dependencies and potential security vulnerabilities. It’s essential to carefully evaluate and monitor the security of these dependencies to ensure the integrity of the app.
User Experience Consistency: Achieving consistency in the user experience across different platforms and devices can be challenging in hybrid app development. Developers must pay close attention to design and user interface elements to ensure a seamless experience for all users.
Native Applications
Native applications are built using the native programming language of the device for which they need to be created. If an application is built for iOS, it must be written in Objective-C or the new language, Swift. Applications for Android use its native language, Java. Native applications provide a development environment with tools and widgets for creating desired interfaces with a native user interaction experience, which are yet not there in the case of hybrid application development tools
Features of Native Application Development:
- Best overall experience. Some of the typical processes that a native application would process are multi-touch, faster graphic APIs, fluid animation, built-in components, and ease of use.
- The native application’s multi-touch features make it possible for the user to interact with the device with complex UI (User Interface) gestures. For example, users could double-tap to zoom. Pinch-spread and other advanced gestures.

- Depending on the different device characteristics, native applications provide fast graphic APIs. Animation, which is essential when providing a gaming experience on the device, It is also needed for highly interactive reporting and compound computational algorithms.
Limitations in Native Application Development
- While native applications offer benefits in graphics, app store distribution, and device integration, their lack of portability poses significant problems for businesses.
- Besides facing the risks of an unstable mobile-platform landscape and limited app control, native applications require large investments in terms of time and money. While native app development costs vary according to complexity, it is definitely the most expensive and time-consuming approach. For example, Forrester Research estimates that most native apps require at least six months of full-time work and cost between $20,000 and $150,000, depending on their complexity.
- When placed in the app store, a native application is controlled by the app store’s owner (like Apple or Google). Thus, the app-store model places companies at the mercy of a third-party vendor.
- There could be increased maintenance costs because native apps work in a silo-based model. Since each operating system is different, updates will need to be repeated for every application to ensure its compatibility with the device.
- Lastly, since each platform has a specified process by which applications are approved, organizations will have to go through multiple processes to ensure successful deployment of their application on each device, making the process labour intensive.
Exploring the Impact of Hybrid App Development
App development has gone through a lot of changes since the first smart phones were released. One interesting thing that not too many people think about or even remember is that the first iPhone, did not even contain an App Store. At that time, there were no applications; the only app-like thing you could have was a bookmarked website, which gave you a shortcut from the home screen. Apple introduced their app SDK and the iTunes App Store, which was a huge success. Apple’s original vision for applications drew a bright line between web applications and native applications. Apple believed that natively coded applications were going to yield the best end-user experiences.
Over time, a variety of platforms for smart phones were introduced, e.g., Android, Blackberry, and Windows. By now, it had started to be complex and expensive to develop native-coded applications. For every platform, companies and communities had to have one team for iOS, one for Android, and one team for every other platform they wanted to publish applications for. Compared to web development, this was a huge difference. In web development, one doesn’t need, e.g., one team for Internet Explorer, one for Chrome, and one for Firefox; one simply has one code to “rule them all.”.
During the early phases, when mobile web applications came to life and became increasingly common, they were basically websites designed to run on smart phones. The design and functionality were adopted to work on smart phones, not created specifically for them. This was a new and cheaper way to develop applications for smart phones. The drawback with these applications was that their performance was not especially good to begin with. Another disadvantage of mobile web applications was that they required a network connection.
A hybrid platform is basically a platform that allows you to write one code to “rule them all.” The language differs depending on what platform you choose, but most hybrid platforms use JavaScript, HTML5, and CSS3. The code is written like the code for a website. Then it is simply thrown into the hybrid platform and out, and you have applications to match your desires (iOS, Android, Windows, etc.). One of the big differences that made hybrid applications so popular compared to mobile web applications were their ability to run offline. Since they were no longer “websites,”, they were now actual applications. Hybrid applications are like a combination of mobile web applications and native applications; the main advantages are:
- Code once, deploy on all.
- Ability to make native calls to hardware using the “Native Shell” through JavaScript.
- Offline mode, ability to run the application without internet
- Allows a large number of users to access the application due to the multiplatform support.
- Distribution through official stores.


Hybrid Application Development Technology
Hybrid mobile development can involve either developing the original app on a native platform (which could be iOS, Android, Windows Mobile, BlackBerry/RIM, etc.) or developing the original app in a singular environment that will then allow the app to be sent to a different native platform(s). Hybrid evangelists firmly support their method, as it empowers applications to be model in an abstracted form and provides a better user experience across multiple devices.
There are various technologies and two approaches based on development in one environment and deployment on many platforms (cross-platform). The design of these approaches can have a beneficial result in terms of time and cost minimization, as it allows developers to write in one of the languages only and use a single framework that is translatable to many platforms. These two approaches are as follows:
Web Approach:
The web approach is based on web browsers for mobile devices. Applications based on the web approach are implemented with the use of HTML, CSS, and JavaScript, rely on the browser as its runtime environment, and benefit from the browser’s support for mobile platforms. Within this approach, the application is implemented as a single,, optimized website for mobile. This optimization has to take into consideration the different screen sizes of the devices and their usage philosophy.
The advantage that comes with web mobile applications is that they exist in a similar fashion across mobile web browsers on all platforms. Thus, no mobile application updates are required. The drawback of the web approach is the fact that access to the device’s native functionalities (such as the notification system, GPS, contact list, etc.) is limited. A second disadvantage is that the time it takes to render the web pages by loading them from the network is longer than that of the native mobile user interface. Moreover, web applications are only accessible via a URL and cannot be made readily available on mobile app stores. This would have a diminishing impact on the approach’s attractiveness.
Hybrid Approach:
The hybrid approach used to be a combination of the advantages of web technologies and those of native functionalities. This approach uses the browser engine on the device and embeds the HTML content in the native web container (WebView in Android, UI WebView in iOS). The native functionalities are accessible through the use of an abstract JavaScript bridge
As opposed to web applications, hybrid applications are distributable through application stores, and the native features are available through the abstract layer.
Modern hybrid application development is beyond the use of the WebView or UI WebView of Android or iOS; recent platforms such as Flutter using the Dart language have their own compilers that compile the source code into a binary equivalent of the native system.
Interpreted Hybrid Approach:
Interpreted approaches use common languages (like JavaScript or others) to write the code of the user interface and generate the equivalent native component for each platform. The native features are provided by an abstract layer that interprets the code in runtime across different platforms to access the native APIs.
Advantages of Hybrid App Development
- Cost-Effectiveness: One of the primary advantages of hybrid app development is cost-effectiveness. By leveraging web technologies and a single codebase for multiple platforms, businesses can significantly reduce development costs compared to building separate native apps for each platform.
- Faster Development Time: Hybrid apps streamline the development process by enabling developers to write code once and deploy it across various platforms. This results in faster time-to-market, allowing businesses to reach their target audience more quickly and gain a competitive edge.
- Cross-Platform Compatibility: Hybrid apps are inherently cross-platform compatible, meaning they can run on different operating systems with minimal modifications. This versatility ensures a consistent user experience across various devices, enhancing user satisfaction and engagement.
- Access to Device Features: Contrary to traditional web apps, hybrid apps have access to native device features such as camera, GPS, accelerometer, and push notifications. This allows developers to create feature-rich applications that deliver a native-like experience to users.
- Easy Maintenance: With a single codebase for multiple platforms, hybrid apps are easier to maintain and update. Developers can make changes to the codebase once and deploy updates simultaneously across all platforms, ensuring consistency and efficiency in maintenance efforts.
Limitations in Hybrid Application Development
- While cost-saving can be one of the advantages of cross-platforms, the real meaning behind the term should be fully understood. A typical mobile application development process has cost overheads related to requirements gathering, analysis, and high-level design.
- Regarding the single code base, if a particular issue is found and fixed or a new capability or feature on one platform is added, the entire suite of target applications should be retested fully. This is a serious concern. The same is applicable even if the change is required for only one platform. The fact that the code is used for all platforms introduces a mandatory overhead, i.e., testing on each and every platform every time a change is ready to be submitted
- Application size also takes impact from the overhead of having to download the contents of the application (mainly consisting of the graphic and audio/visual components packaged in the app, as well as the code for the app). There is also the “runtime” component of the cross-platform solution and the potential overhead introduced into the compiled code if the tool does not adjust the generated code optimally
- A limited user interface: hybrid apps have a design that doesn’t have a native feel. The user interface isn’t as seamless. Possibilities (3D, for example) are also restricted due to the fact that Web View is used and that this doesn’t allow the exploitation of the devices’ full potential.
- Many cross-platform solutions allow non-developers to generate an application using alternate skills, but issues that crop up require specialized knowledge of the underlying platform or language.
- There will also be more issues related to security, integration, and upgrading. There could also be new distribution channels wherein developers can market their apps directly to consumers instead of going through app stores. Social media and its power will continue to increase, and its effect will be palpable in the future mobile space. Therefore, organizations should adopt a flexible approach, for which support, scalability, and integration become factors to consider.
- Performance is a concern, and an experienced programmer will always be able to get better performance out of a specific platform when programming an app natively.
- Most hybrid platforms provide a capability mechanism. By using a native plug-in, it is possible to provide access to some functionality on a particular platform that cannot be encapsulated in the system.


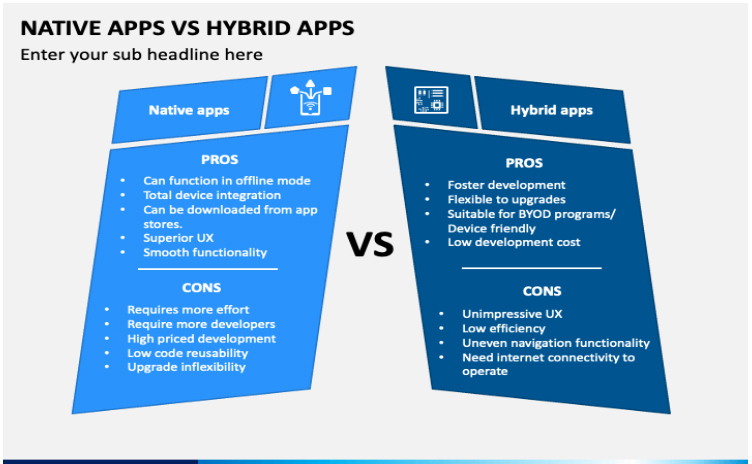
Comparison between Native and Hybrid
There are many different frameworks for building hybrid applications. A conscious choice of framework must be made in order to develop a hybrid application with consideration for overall performance and a smooth and appealing interface.
Designing the mobile interface could be achieved both using native and hybrid applications. Using a hybrid approach to design the mobile interface is, however, more flexible since the developer uses languages such as HTML5 and CSS3. Using a hybrid approach to build complex and compact applications, the developer faces design problems such as slower response times and time consumption.
Thus, it is easier to design such applications using the native approach due to the tools and design widgets provided by the native platform technologies.
- Native applications provide the user with better performance and a smoother experience without delay compared to a hybrid application.
- A user may need to click a specific button more than once to get a response using a hybrid application, which could lead to unsatisfied end-users.
- Building applications with large animations can also create problems in the case of hybrid applications, while native applications have greater fluidity.
- Native applications are more time-consuming since the same application has to be developed for different operating systems and requires knowledge of different programming languages.

Consideration: Native or Hybrid
Hybrid app development has had a profound impact on various industries, revolutionizing the way businesses interact with their customers and deliver services. Let’s explore some key areas where hybrid apps have made significant strides:
E-commerce: In the competitive landscape of e-commerce, delivering a seamless shopping experience across multiple devices is crucial for success. Hybrid apps enable e-commerce businesses to create feature-rich, cross-platform applications that offer personalized shopping experiences, secure payment options, and real-time inventory updates. With hybrid apps, retailers can engage customers effectively, drive conversions, and build brand loyalty across web and mobile platforms.
Healthcare: The healthcare industry has embraced hybrid app development to enhance patient care, streamline processes, and improve operational efficiency. Hybrid apps facilitate remote patient monitoring, appointment scheduling, electronic health record management, and telemedicine services, enabling healthcare providers to deliver quality care to patients anytime, anywhere. By leveraging hybrid apps, healthcare organizations can improve patient outcomes, reduce administrative burdens, and enhance overall healthcare delivery.
Education: Hybrid apps are transforming the education sector by facilitating remote learning, personalized instruction, and collaborative learning experiences. Educational institutions and e-learning platforms utilize hybrid apps to deliver interactive course content, conduct assessments, and facilitate communication between students and educators. With hybrid apps, learners can access educational resources on their preferred devices, engage with multimedia content, and participate in virtual classrooms, fostering a dynamic and inclusive learning environment.
Finance: Hybrid apps play a vital role in the financial services industry, enabling banks, fintech companies, and investment firms to offer secure and convenient banking solutions to customers. Hybrid banking apps provide users with access to account information, transaction history, bill payment services, and mobile wallet functionality, empowering them to manage their finances on the go. With hybrid apps, financial institutions can enhance customer engagement, build trust, and differentiate themselves in a competitive market.
Travel and Hospitality: The travel and hospitality industry relies on hybrid apps to deliver personalized travel experiences, streamline booking processes, and enhance guest satisfaction. Hybrid travel apps offer users access to flight and hotel bookings, itinerary management, destination guides, and concierge services, allowing them to plan and enjoy seamless travel experiences. By leveraging hybrid apps, travel companies can engage tourists at every stage of their journey, from trip planning to post-travel feedback, driving customer loyalty and repeat business.
Embracing the Future: Advancements and Innovations in Hybrid App Development
Hybrid app development offers a compelling solution for businesses looking to deliver high-quality, cross-platform applications while minimizing development costs and time-to-market. By leveraging the strengths of both web and mobile technologies, hybrid apps provide a balance between performance, cost-effectiveness, and cross-platform compatibility. While challenges exist, advancements in hybrid app frameworks and development practices continue to drive innovation in the field. As the demand for multi-platform experiences grows, hybrid app development is poised to play an increasingly vital role in shaping the future of mobile app development. With strategic planning, thoughtful execution, and a focus on user experience, hybrid apps have the potential to redefine the way businesses connect with their audience and deliver value in today’s interconnected world.
Progressive Web Apps (PWAs): Progressive web apps represent the next evolution of hybrid app development, offering the capabilities of native apps with the reach of the web. PWAs leverage modern web technologies to deliver fast, reliable, and engaging experiences across all devices and platforms. With features like offline access, push notifications, and seamless installation, PWAs blur the line between web and mobile apps, providing users with a native-like experience without the need for app store downloads.
Machine Learning and AI Integration: Machine learning and artificial intelligence (AI) are increasingly being integrated into hybrid apps to deliver personalized and intelligent experiences. From chatbots and virtual assistants to predictive analytics and recommendation engines, AI-powered features enhance user engagement, automate repetitive tasks, and provide valuable insights for businesses. As AI technologies continue to advance, hybrid apps will leverage these capabilities to deliver more intuitive and adaptive experiences to users.
Internet of Things (IoT) Integration: The proliferation of IoT devices presents new opportunities for hybrid app development. Hybrid apps can act as a centralized hub for controlling and monitoring IoT devices, enabling users to manage smart home appliances, connected vehicles, wearable devices, and industrial sensors from a single interface. By integrating IoT functionality into hybrid apps, businesses can unlock new use cases, improve operational efficiency, and enhance the overall user experience.
Enhanced Security and Privacy Measures: As cybersecurity threats continue to evolve, hybrid app developers are prioritizing security and privacy measures to protect user data and sensitive information. Advanced encryption techniques, secure authentication methods, and data protection protocols are being implemented to safeguard hybrid apps against unauthorized access and data breaches. By adopting industry best practices and compliance standards, businesses can build trust with users and ensure the security and integrity of their hybrid apps.
Conclusion
Although native apps benefit from optimal integration into the respective mobile operating system and good developer support, the analysis showed that cross-platform approaches are a viable alternative. As soon as mobile apps must be developed for multiple platforms under tight budgets, with small developer teams, and in a short time frame, a cross-platform approach is necessary. However, these approaches are more than a second-best alternative. Developers might prefer using a cross-platform solution even in the absence of these constraints.
Cross-platform apps constitute an ideal starting point for new developers and a focus for native developers because they do not require advanced knowledge and enable developers to start implementing the app right away. Cross-platform apps are a simple approach, benefiting from very good support by devices on all platforms. Furthermore, they can be easily ported to other cross-platform approaches.
However, the results of our evaluation are only general guidelines that can be adapted and interpreted for each project individually. The result can be used to support decisions, for example, in semi-formal multi-criteria decision methods. Basic decision support can be obtained by weighing the criteria according to the requirements of a given project and calculating a weighted grade, carefully interpreted and analyzed for sensitivity. The result might yield first insights on which solution best matches the requirements at hand.

